HTML Semantic SEO

همون طور که میدونید، HTML یک زبان قراردادی (Markup یا برچسب گذاری) هست که با اصول و شیوه مشخص و قانونمندی برای شکل دهی و اسکلت بندی صفحات وب و ارائه محتوا استفاده میشه. HTML از زمان شکل گیری تا الان مفاهیم جدید زیادی رو در دل خودش جای داده و متناسب با رشد شبکه جهانی وب، HTML هم رشد کرده. یکی از بخشهای بسیار مهم و توسعه یافته HTML، برچسب گذاری معنایی یا HTML Semantic هست. تو این ساختار کدها و صفحات وب باید طوری نوشته بشن که به طرز قابل توجهی برای رباتها و ماشینهای مختلف (Machines) قابل فهم و استفاده باشند.
البته خوبه که در نظر داشته باشیم HTML هیچ وقت از مفهوم Semantic دور نبوده و از ابتدا تگهایی رو برای پردازش توسط ماشین در نظر گرفته بوده، به طور مثال تگ form همیشه یک فرم رو در خودش داره یا تگ img همیشه نشانگر یک تصویره. اگرچه HTML در نسخه های ابتدایی خود (تا نسخه 4) تگ های معنایی رو به همین شکل ارائه میکرد، اما رفته رفته مشخص شد که این تگ ها نمیتونند به نیازهای امروزی به درستی و به اندازه کافی پاسخ بدن، رشد شبکه های اجتماعی مبتنی بر تکنولوژی Web 2.0 باعث شد که نیاز موتورهای جستجو هم به پردازش دقیقتر اطلاعات صفحات وب، جهت ارائه نتیجه مطلوب تر به کاربران بیشتر بشه.
در نتیجه لزوم نوشتن کدهایی با ساختار بهتر و معناگرا تر شدت گرفت. بنابراین تو نسخه HTML 5 شاهد ظهور HTML معنایی یا سمنتیک بودیم. تگهای HTML معنایی در واقع برچسبهایی هستند که سعی میکنند معنای محتوایی که شامل میشن رو به خوبی تعریف کنند.
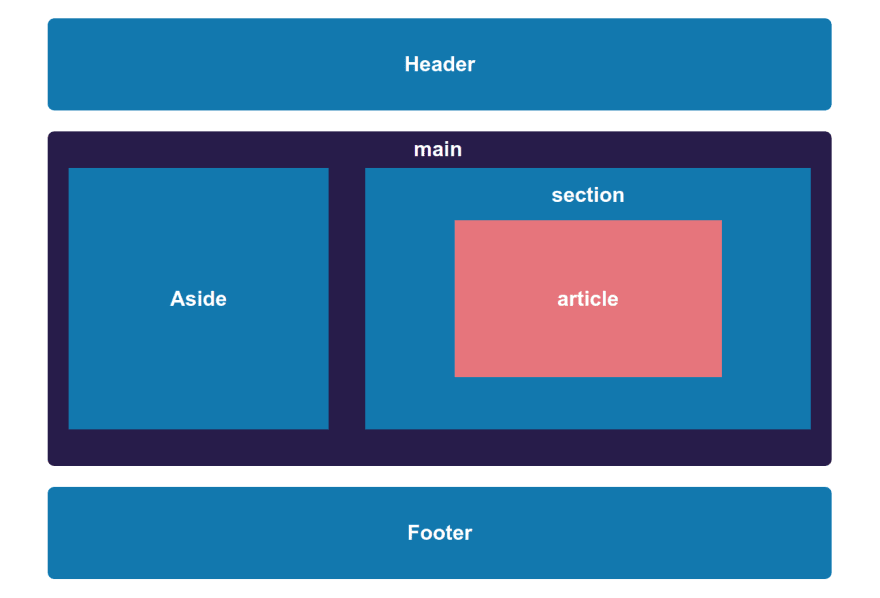
به عنوان مثال، برچسب هایی مانند <header> ،<article> و <footer> تگ های HTML معنایی هستند و به وضوح نقش محتوایی که دارند را نشان می دهند. از سوی دیگر، تگ هایی مانند <div> و <span> نمونه های معمولی از عناصر غیر معنایی HTML هستند و فقط به عنوان دارندگان محتوا عمل می کنند، اما هیچ نشانه ای از نوع محتوای آنها یا نقش آن محتوا در صفحه را ارائه نمی دهند. به طور کلی استفاده از تگهای معنایی 4 کاربرد مهم داره:- خوانایی (Legibility) بیشتر
- دسترسی (Accessibility) بهتر
- سئو (SEO) فرندلی
- پیاده سازی میکرو و ماکرو استراکچر درHTML
- از <h1> تا <h6>
- <header>
- <footer>
- <main>
- <nav>
- <title>
- <section>
- <aside>
- <article>
- <menu>
- <strong>
- <em>
- <mark>
- <cite>
- <blockquote>یا<q>
- <time>
- <cite>
- <a>
- <address>
- <ol>
- <ul>
- <audio>
- <video>
- <picture>
- <figcaption>
- <figure>
https://learntheweb.courses/topics/html-semantics-cheat-sheet/